320x100

자신의 티스토리 영어,일본어 페이지 만들자
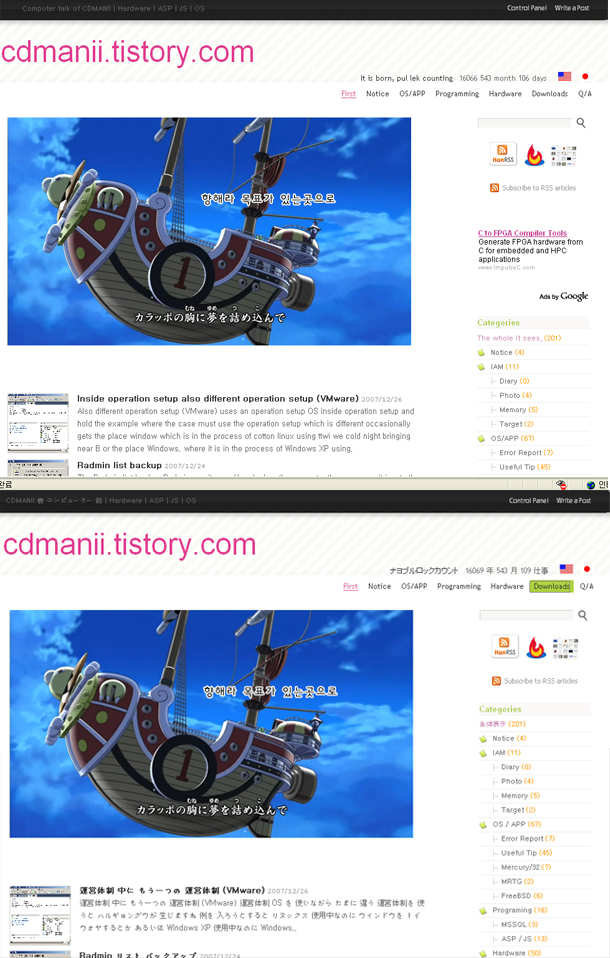
위에 두 그림을 살펴보면 위에건 자신의 블로그가 영어로 해석이 아래페이지는 일본어로 해석이
되어있습니다 어려 사이트를 들러보면서 해석을 해주는 페이지를 찾아서 쓴것입니다
저런 페이지를 만드는 방법을 소개 하고자합니다
제블로그 오른쪽 상단을 보면

저렇게 아이콘이 보입니다 차례대로 영문페이지번역 , 일본어페이지 번역 입니다
# 제가 실제 사용중인 코드 내용입니다 #
<a href="http://74.6.146.244/babelfish/translate_url_content?lp=ko_en&trurl=http%3a%2f%2fcdmanii.tistory.com"><img src="http://cfs4.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczQudGlzdG9yeS5jb206L2F0dGFjaC84Lzg4NC5naWY=" border="0"></a><a href="http://j2k.naver.com/j2k.php/japan/http://cdmanii.tistory.com"><img src="http://cfs6.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczYudGlzdG9yeS5jb206L2F0dGFjaC85LzkzNC5naWY=" border="0"></a>
<a href="http://74.6.146.244/babelfish/translate_url_content?lp=ko_en&trurl=http%3a%2f%2fcdmanii.tistory.com"><img src="http://cfs4.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczQudGlzdG9yeS5jb206L2F0dGFjaC84Lzg4NC5naWY=" border="0"></a><a href="http://j2k.naver.com/j2k.php/japan/http://cdmanii.tistory.com"><img src="http://cfs6.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczYudGlzdG9yeS5jb206L2F0dGFjaC85LzkzNC5naWY=" border="0"></a>
코드를 설명드리자면
//영문페이지로 번역을 요구합니다 붉은색 글자부분을 자신의 블로그 주소로 수정을 하면 됩니다
<a href="http://74.6.146.244/babelfish/translate_url_content?lp=ko_en&trurl=http%3a%2f%2fcdmanii.tistory.com">
// 영문페이지 번역 아이콘을 말합니다 링크를 그대로 사용하셔도 됩니다 저는 이 이미지 지울일이
// 없기 때문이지요
<img src="http://cfs4.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczQudGlzdG9yeS5jb206L2F0dGFjaC84Lzg4NC5naWY=" border="0">
</a>
// 일본어 번역 페이지로 연결하기 위한 부분입니다 붉은색 글자 부분을 자신의 블로그 주소로
// 수정하도록 합니다
<a href="http://j2k.naver.com/j2k.php/japan/http://cdmanii.tistory.com">
//일본어 페이지 아이콘입니다 이부분도 그대로 사용하셔도 됩니다
<img src="http://cfs6.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczYudGlzdG9yeS5jb206L2F0dGFjaC85LzkzNC5naWY=" border="0">
</a>
<a href="http://74.6.146.244/babelfish/translate_url_content?lp=ko_en&trurl=http%3a%2f%2fcdmanii.tistory.com">
// 영문페이지 번역 아이콘을 말합니다 링크를 그대로 사용하셔도 됩니다 저는 이 이미지 지울일이
// 없기 때문이지요
<img src="http://cfs4.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczQudGlzdG9yeS5jb206L2F0dGFjaC84Lzg4NC5naWY=" border="0">
</a>
// 일본어 번역 페이지로 연결하기 위한 부분입니다 붉은색 글자 부분을 자신의 블로그 주소로
// 수정하도록 합니다
<a href="http://j2k.naver.com/j2k.php/japan/http://cdmanii.tistory.com">
//일본어 페이지 아이콘입니다 이부분도 그대로 사용하셔도 됩니다
<img src="http://cfs6.tistory.com/upload_control/download.blog?fhandle=YmxvZzExMDgzOEBmczYudGlzdG9yeS5jb206L2F0dGFjaC85LzkzNC5naWY=" border="0">
</a>
붉은 색 부분 글자부분만 자신의 블로그 주소로 수정을 하면 됩니다
제경우는 이부분을 좀더 수정하여서 현재 떠있는 그페이지를 (세부페이지로 들어갔을 시) 번역하도록
수정할계획입니다 만약 잘 작동을 한다면 그것도 다시 재차 공유하도록 하겠습니다
위 코드부분은 수정을 하여서 티스토리의 HTML/CSS 편집에서 적당한 위치에 넣어주시면 됩니다
그런데 이때 주의할 점이 있답니다 만약 한글제목으로 적어둔 포스트는 해석페이지로 연결시
해석이 재대로 안되며 실패했다는 페이지를 볼 수 있습니다
| HTTP request failed with error (0) for URL: http://cdmanii.tistory.com/entry/ìí
-í¸ë£¨-330W-ë´ë¶ì¬ì§
We're sorry we've encountered an error with your request. |
Copyright © 2007 Yahoo! Inc. All rights reserved. Privacy Policy - Terms of Service - Help
위는 오류 내용입니다 failed 가 뜨는군요
이유는 한글제목을 적었을시 티스토리 포스트의 절대주소도 한글로 저장되기 때문입니다
검색기가 검색을 하고 들어올때는 태그로도 찾아 들어오니 제목까지 궂이 한글로 여러가지 적어둘
필요는 없지요
검색효율을 높이려고 제목을 "하드웨어 / 서버 / 검색잘되라 / 파워서플라이에대해 알아봅시다"
이런식으로 적는 분은 없을테니까요 보통 태그 입력부분에 적지요
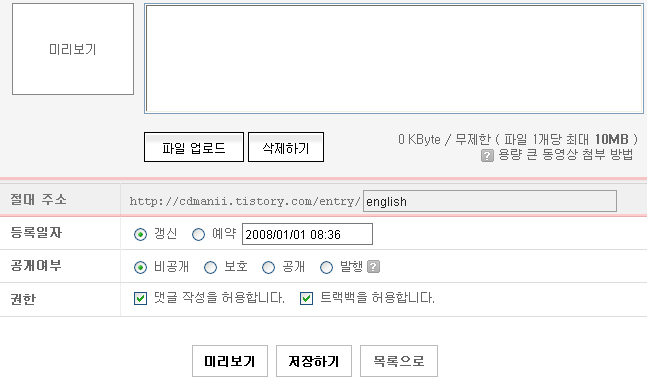
그럼 어떻게 하느냐 절대주소부분만 영문으로 적어주시면 됩니다

글을 작성시 하단부분에 절대 주소 라는 부분이 있습니다 이부분은 자신의 포스트 제목 작성시
자동으로 입력이 되어버립니다
글제목을 "글 테스트 입니다" 라고 입력시
절대주소는 'http://cdmanii.tistory.com/entry/글-테스트-입니다'
라고 자동으로 입력이 되지요 다만 저 절대주소는 해석페이지에서 해석시 해석을 실패하는 요인이 됩니다
글을 작성후 저장하기 전에 절대주소부분에 영문으로 적당히 입력해 줍니다
english 이런식으로요
그런데 좀 의문이 생기시는 분이 계실겁니다
절대주소인데 ?? 저부분 잘못쓰면 글들이 엉키지 않나요?? 또는
절대주소인데 계속 같은글자로 english 다음포스트도 english 로 입력하면 서로 글은
어떻게 구분되나요 등등
저는 직접해보니 절대주소가 같을시는 자동으로 뒤에 숫자가 붙는걸 발견했습니다
english , english 두 포스트에 둘다 같은 절대주소 입력시
english , english1 으로 자동수정되버립니다 걱정 안하셔도 되는부분이지요
영문페이지와 또다른 번역 페이지를 만드실 분은 반드시 이 절대주소부분을 미리 바꾸신뒤에
저장을 하셔야 합니다
또한 저부분은 한글을 제외한 영문,숫자조합으로 아무렇게나 적어주셔도 됩니다
저는 티스토리 이부분이 자동으로 영문이 입력되거나
혹은 위쪽에 배치되었으면 좋겠다고 건의할 생각입니다
*그냥 휙 가지마시고 댓글 부탁드려요*
반응형
'유용한_팁' 카테고리의 다른 글
| Windows 군 자동 로그인 하도록 설정하기 (21) | 2008.01.08 |
|---|---|
| 티스토리 사이드바 그만 날려보자 (테그영구 보관) (15) | 2008.01.04 |
| 운영체제 안에 또다른 운영체제 (VMware) (4) | 2007.12.26 |
| 익스플로러 플래쉬만 나타나지 않을때 (0) | 2007.12.23 |
| IP 로 컴퓨터 이름 알아내기 nbtstat (22) | 2007.12.22 |




댓글